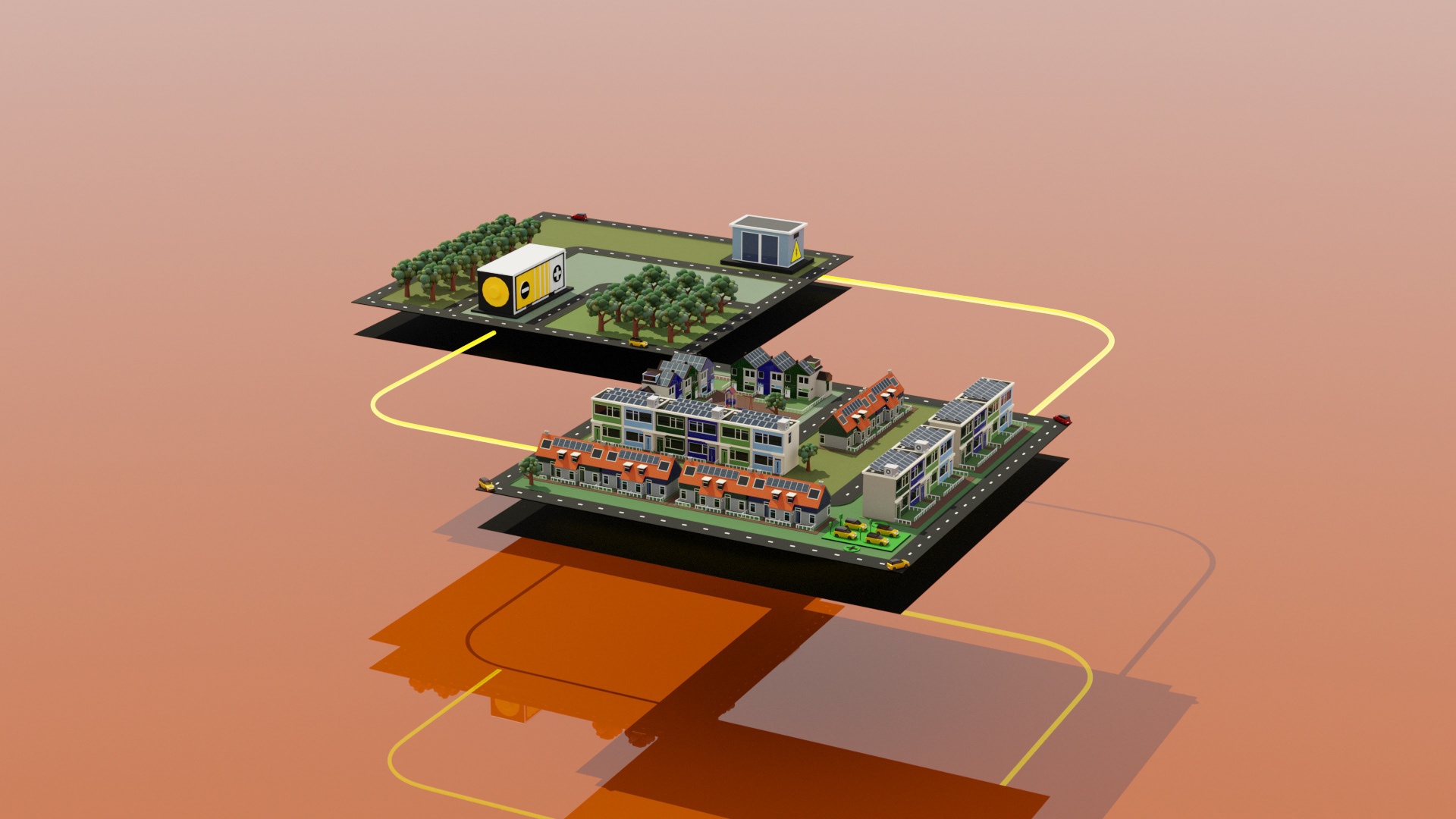
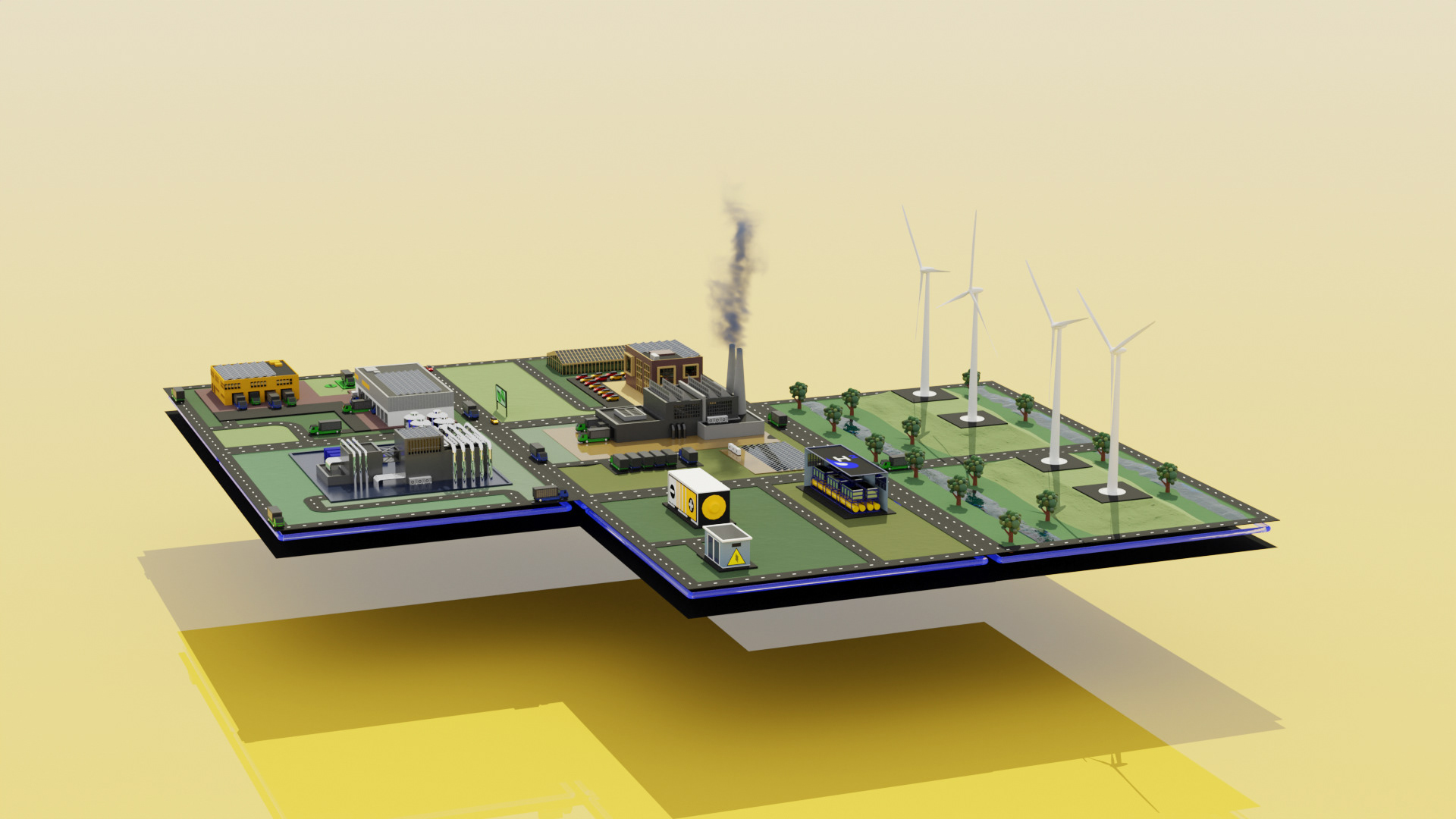
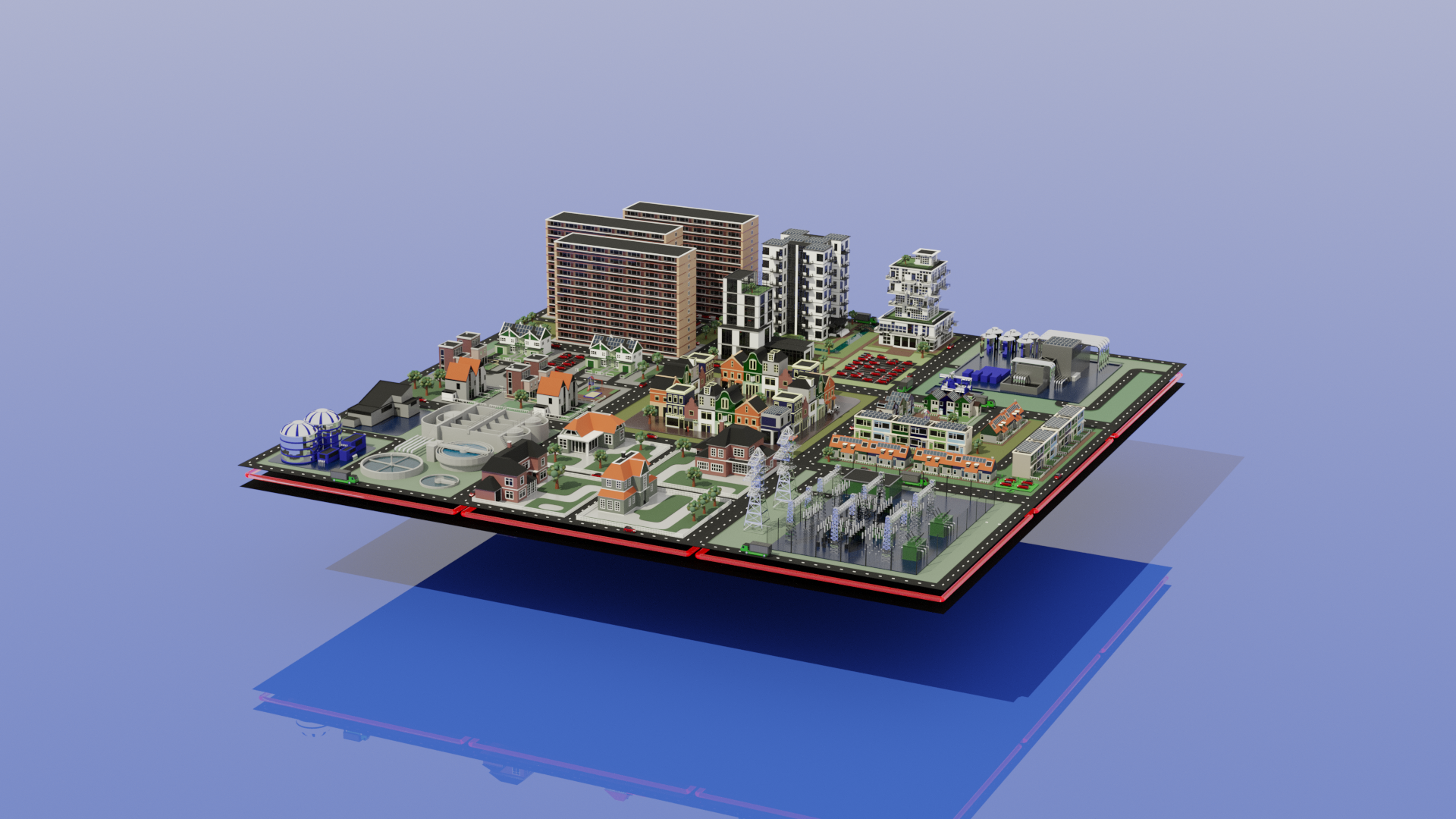
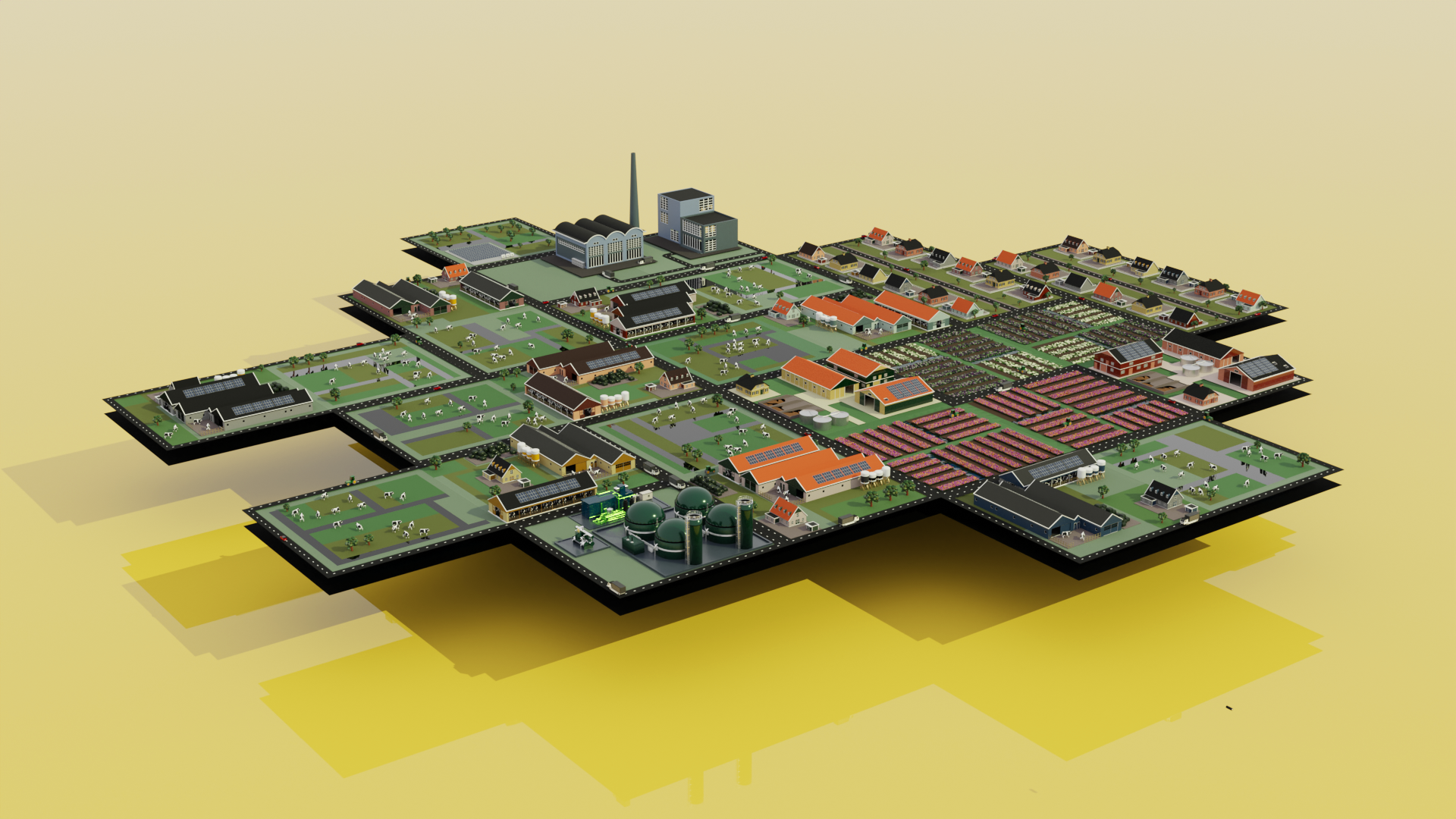
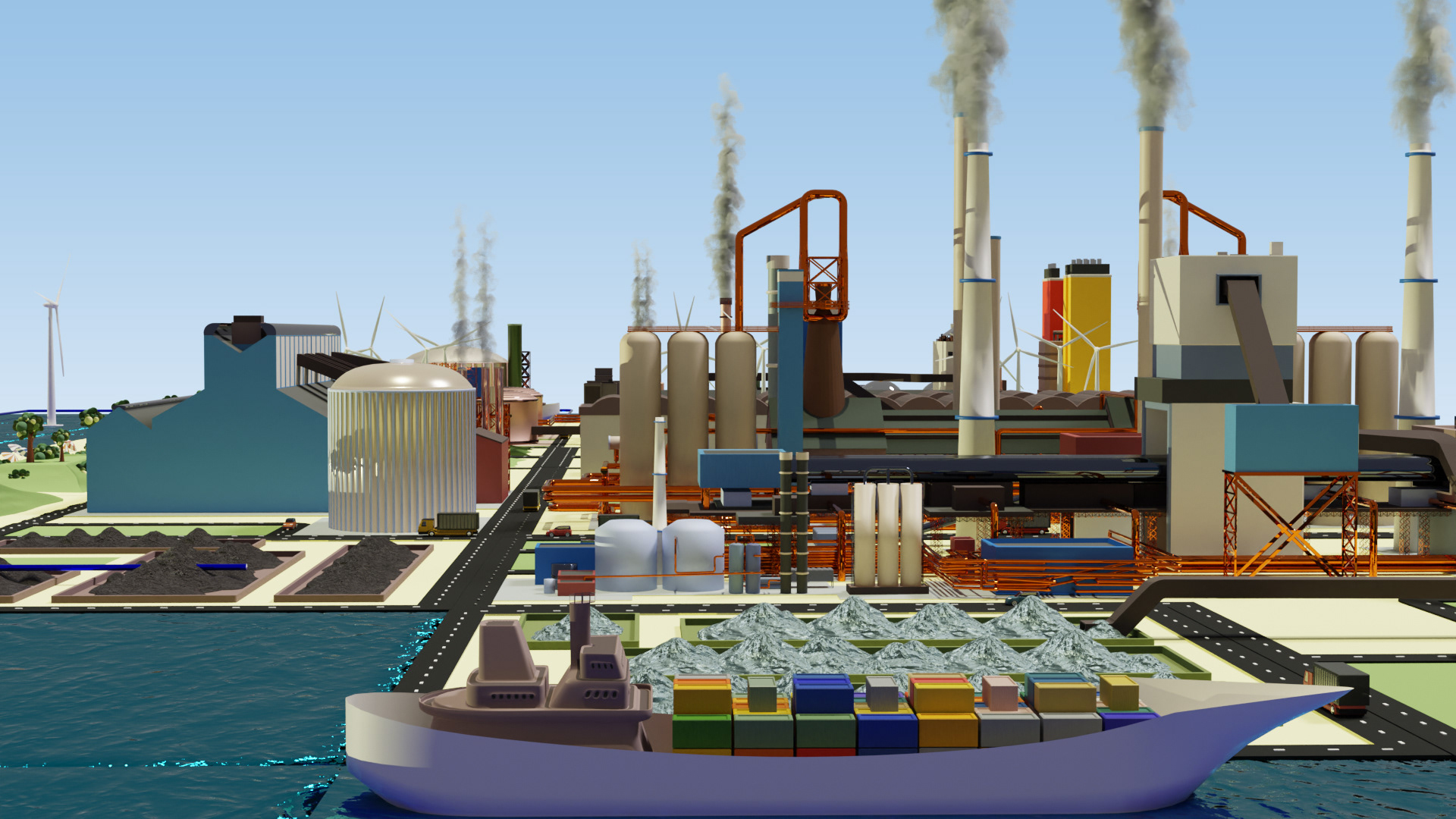
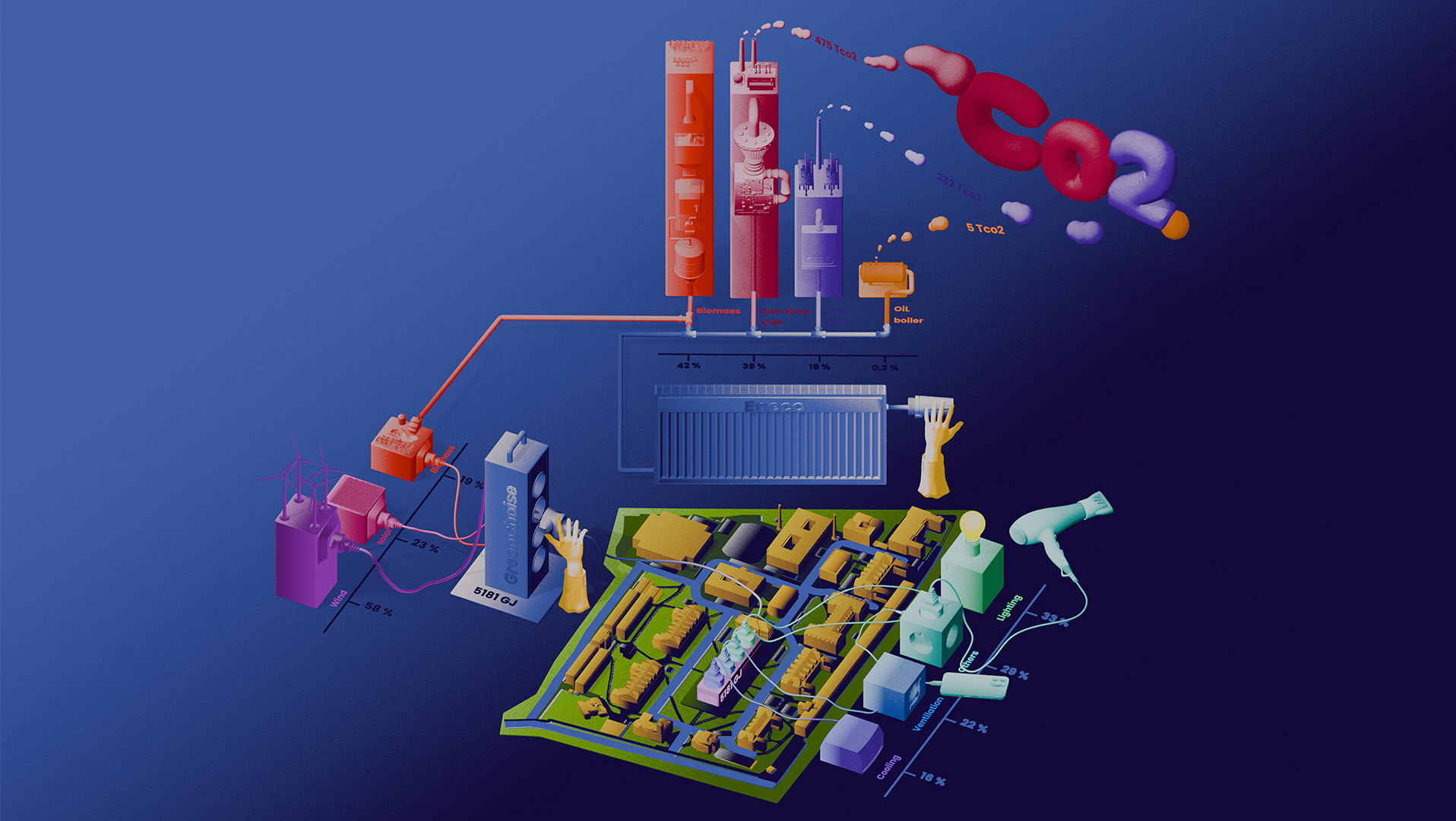
In opdracht van Zenmo Simulations ontwierp ik de vormgeving en interactie van de Holontool, een project vanuit Topsector Energie. Deze tool helpt beleidsmakers beleid te vormen rond holonen: lokale, zelforganiserende energiesystemen als alternatief voor een centraal gereguleerd energiesysteem.